In today’s digital world, most people browse the web on their phones. A mobile-friendly website ensures your visitors have a great experience no matter what device they use. This article explores why mobile-friendly design is essential for businesses and how to achieve it effectively.
Introduction

The rise of mobile internet usage has revolutionised how people access information online. With smartphones becoming ubiquitous, ensuring your website is mobile-friendly is no longer optional—it’s essential. A mobile-friendly design improves user experience, increases engagement, and boosts your search engine rankings. In this article, we delve into why mobile-friendly design matters and how businesses can adapt to this trend.
The Importance of Mobile-Friendly Design
A mobile-friendly website is designed to function smoothly on mobile devices, providing an optimal viewing experience. This includes easy navigation, fast loading times, and content that adjusts to different screen sizes.
Increased Mobile Usage

Statistics show that more than half of global web traffic comes from mobile devices. Ignoring this trend means missing out on a significant portion of potential visitors. For instance, according to Statista, mobile devices accounted for 54.8% of global website traffic in the first quarter of 2021.
Enhanced User Experience
A mobile-friendly site ensures that users can easily navigate and consume content on their devices. For example, the BBC News website offers a seamless experience on mobile, with a clean layout, readable text, and easy-to-use menus.
Better Search Engine Rankings
Google prioritises mobile-friendly websites in its search results. This means that a site optimised for mobile will rank higher, increasing visibility and attracting more visitors. The search engine’s Mobile-First Indexing approach underscores the importance of having a mobile-optimised site.
Real-life Examples
Let’s look at how some businesses have successfully implemented mobile-friendly designs.
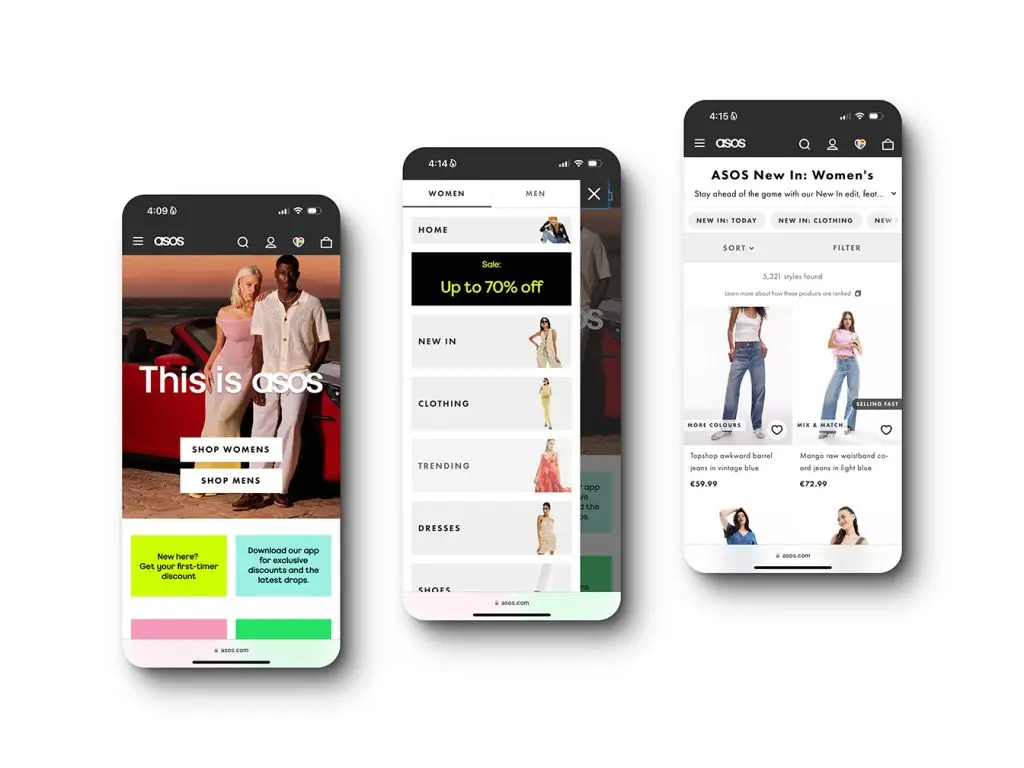
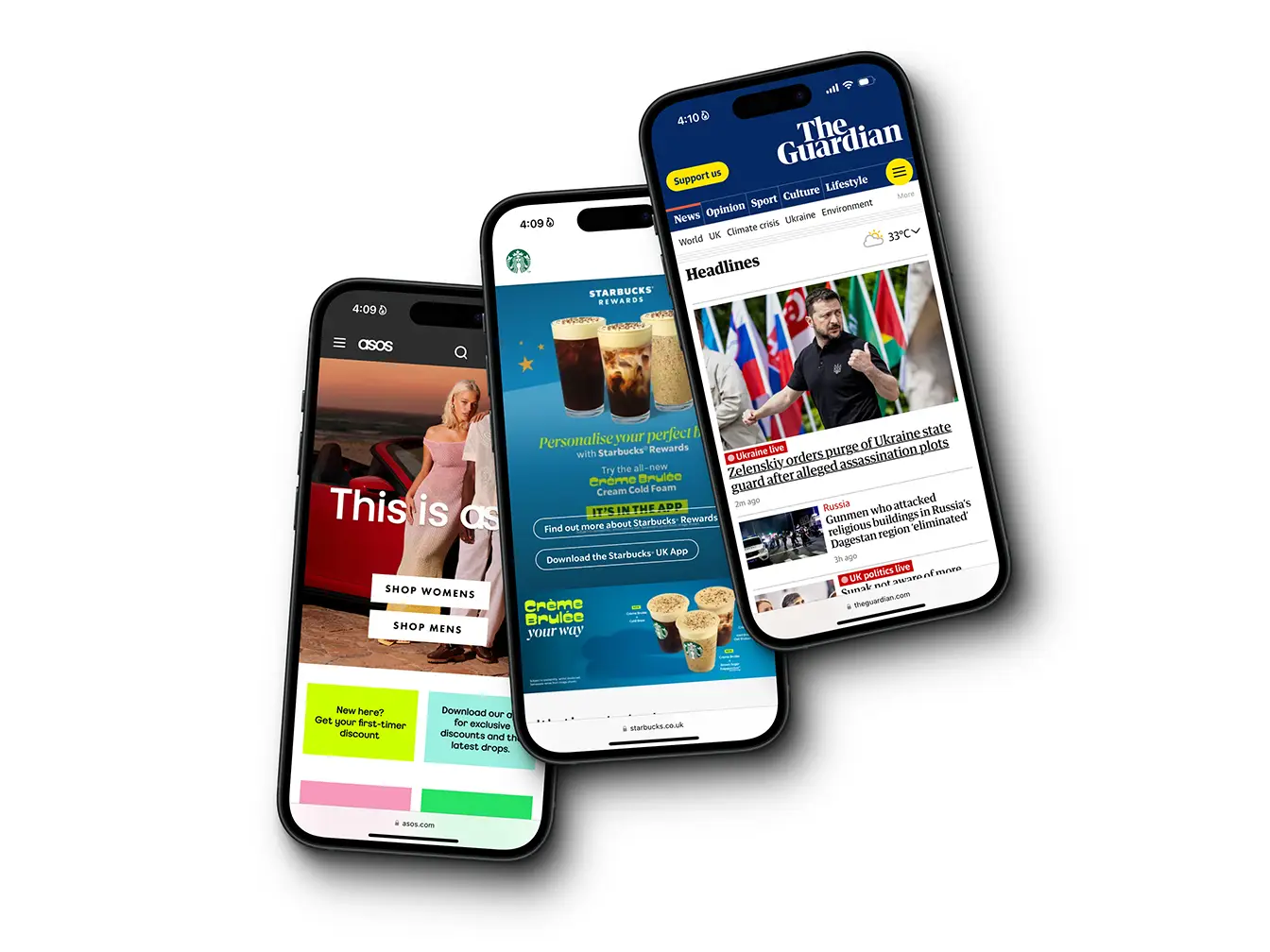
Example 1: ASOS

ASOS, the online fashion retailer, has a mobile-friendly website that offers an excellent user experience. The site features large, tappable buttons, intuitive navigation, and fast loading times, making it easy for users to browse and shop on their phones.
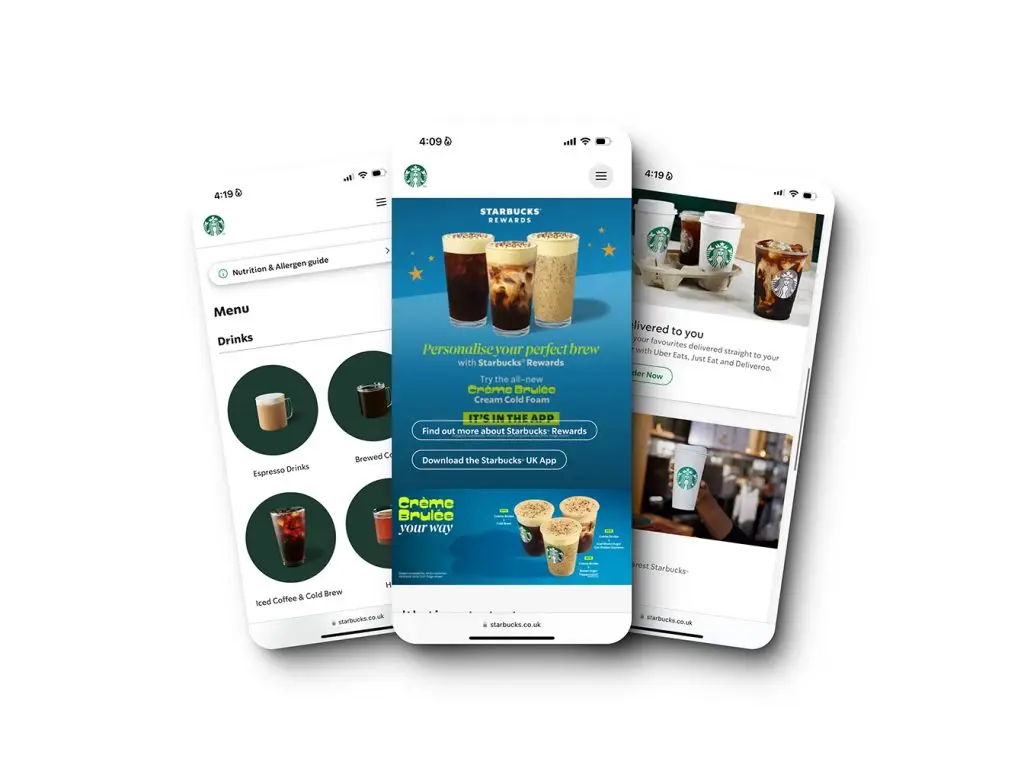
Example 2: Starbucks

Starbucks has a mobile-optimised website that complements its app. The website features a responsive design, meaning it adapts to different screen sizes. This ensures that users have a consistent experience whether they’re accessing the site on a desktop or a mobile device.
Example 3: The Guardian

The Guardian’s website is designed to provide a seamless reading experience on mobile devices. The site uses a responsive design, with content that adjusts fluidly to different screen sizes. This makes it easy for users to read articles and navigate the site on their phones.
How to Make Your Site Mobile-Friendly
Responsive Design
Responsive design is a web design approach that creates a site that adapts to the size of the user’s device. This ensures that the layout, images, and content adjust to provide an optimal viewing experience. Tools like Elementor make it easy to implement responsive design, allowing you to preview and tweak your site for different screen sizes.
Simplified Navigation

Mobile users need straightforward navigation. Simplify menus and use collapsible sections to make it easy for users to find what they need. For example, a hamburger menu, which is a common feature on mobile sites, can help keep the interface clean and user-friendly.
Optimised Images and Videos
Large images and videos can slow down your site on mobile devices. Optimise media by compressing images and using adaptive techniques to ensure fast loading times without sacrificing quality. Tools like TinyPNG can help reduce file sizes without losing image clarity.
Touch-Friendly Design

Ensure that buttons and links are large enough to be easily tapped with a finger. This is especially important for forms and calls to action. Avoid placing links too close together to prevent users from accidentally tapping the wrong link.
Fast Loading Times
Mobile users expect fast loading times. Use tools like Google’s PageSpeed Insights to analyse and improve your site’s performance. Compress files, leverage browser caching, and minimise code to enhance speed.
Conclusion

In conclusion, having a mobile-friendly design is crucial for any business looking to thrive in the digital age. With the majority of web traffic coming from mobile devices, ensuring your site provides an excellent user experience on these devices is essential. By implementing responsive design, simplifying navigation, optimising images and videos, ensuring touch-friendly design, and focusing on fast loading times, businesses can create a mobile-friendly site that enhances user engagement and satisfaction.
Practical Tips for Businesses
- Conduct a Mobile Usability Test: Use tools like Google’s Mobile-Friendly Test to check how well your site performs on mobile devices.
- Review Analytics: Look at your site’s analytics to understand how mobile users interact with your site and identify areas for improvement.
- Regular Updates: Regularly update your site to keep up with the latest mobile optimisation practices and ensure ongoing performance.
- User Feedback: Collect feedback from mobile users to understand their experience and make necessary adjustments.
Adopting a mobile-friendly design isn’t just about keeping up with trends—it’s about meeting your users’ needs and ensuring they have the best possible experience on your site. By prioritising mobile optimisation, businesses can stay competitive and foster a loyal, satisfied user base.