With the rise of AI everything is now ai-powered and starting to get a bit annoying but everything literally everything has now been powered by AI so finding the website that can be built in these seconds using a quick AI prompt is relatively straightforward – in the short term those web design businesses aren’t really that concerned as the output is pretty poured the minute in the future they should get a lot better that being said the one thing that AI is never going to be able to replicate is the realism side of your website website created by AI has been a get a lot better and with this we’re going to see a lot more websites come online so every business should be online there’s no excuse literally not to have a website however the one thing that’s going to separators always from AI is humans and human psychology and the human got feeling that people have for different services and products that they are buying into
With this in mind we need to think of ways to make our websites look real and less like we’ve just taken a bunch of AI text and some AI imagery or even documentary and to stuck it on a weight canvas with your logo on it
Here are five ways to add some realism to your website today
1. Use Real Photos – Skip the Stock Images
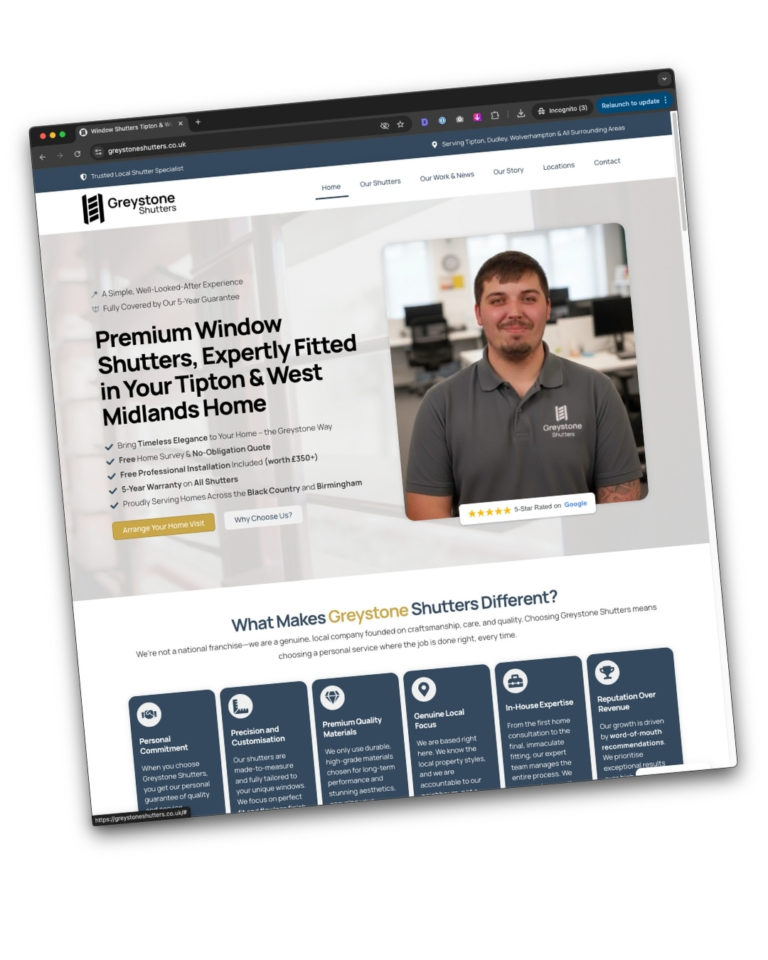
Stock photos might be high quality, but they lack the personal touch. Consider using genuine images from your business instead. These don’t have to be professional-grade shots; mobile photos can work just as well. For example, if you’re a TV wall mount installer, share images of yourself setting up a TV in a customer’s living room. These kinds of photos create a sense of authenticity, showing that real people are behind the business, which resonates better than generic, staged images.
2. Showcase Real Testimonials with Dynamic Review Links
Social proof is crucial, and nothing says trust more than real customer testimonials. Instead of just copying and pasting a few reviews, use a Google or Trustpilot widget to dynamically pull in your latest reviews. This way, visitors can click through to see verified feedback, which reassures them that your reviews are genuine. Make sure these are front and centre on your homepage, so visitors see them immediately.
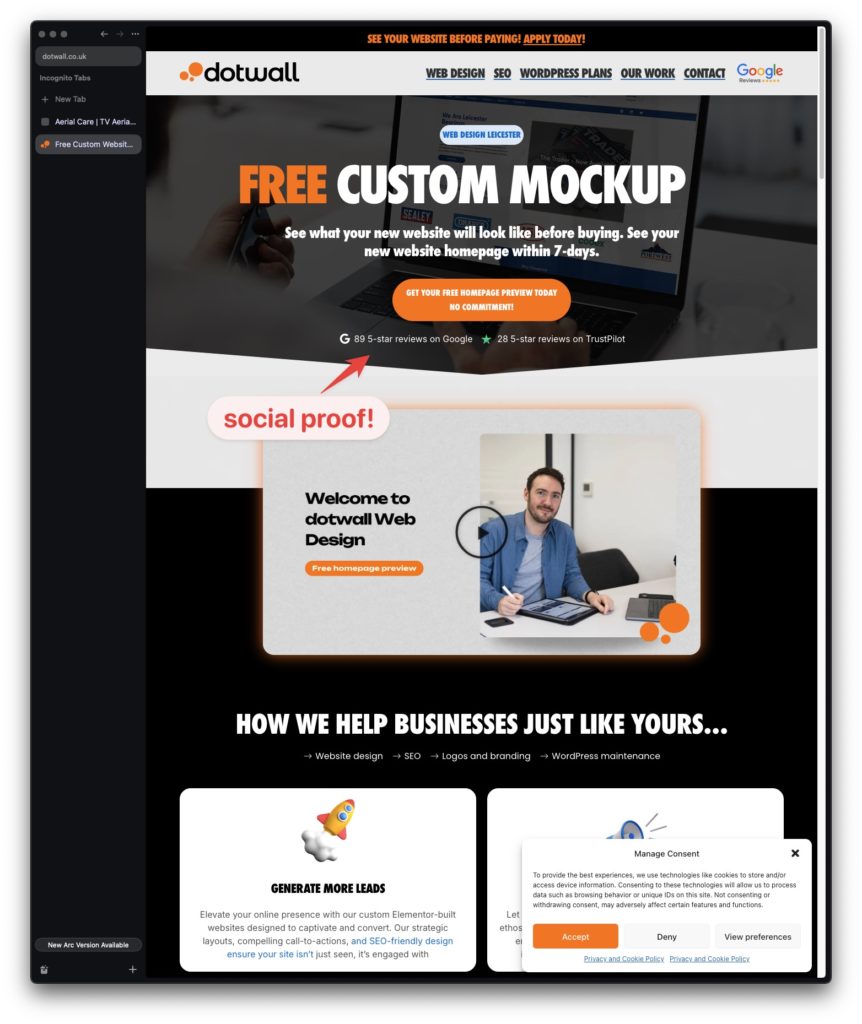
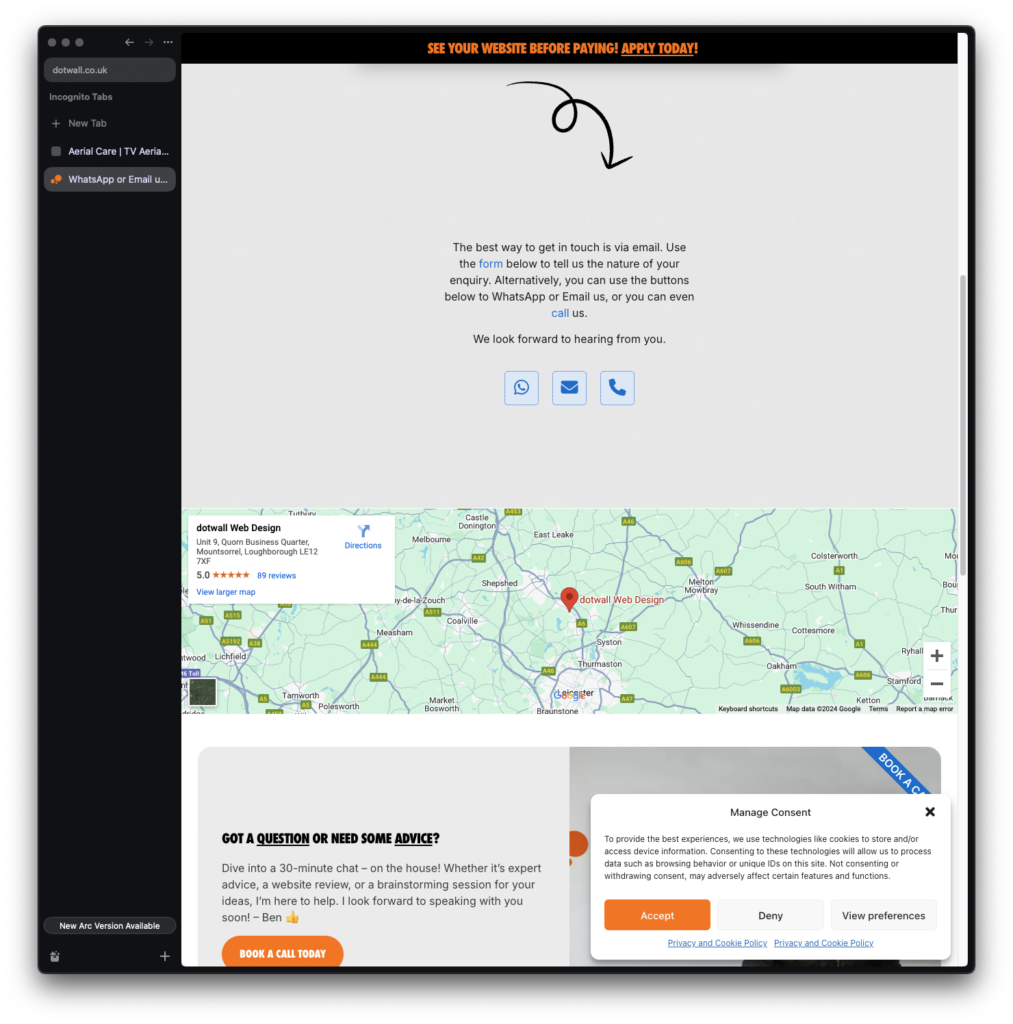
Take a look at the screenshot below 👇. It shows our homepage, which features social proof just beneath the main call-to-action button. At the time of writing, we have received 89 five-star reviews on Google and a significant number of reviews on Trustpilot. This helps establish our credibility and ensures that customers feel safe and secure, knowing that many others have used our services and had positive experiences.

3. Add “In-Action” Shots of Your Products or Services
If you offer physical products or on-site services, showcase them in action. Rather than perfectly staged product images, try photos of your product in a real-life setting or your team actively working. For instance, if you install kitchen cabinets, feature photos of your team installing them in a home. These “in-action” shots help visitors visualise what they’ll be getting, making your service feel more real and accessible.
Check out the photo of me, Ben, working on my iPad below. This shows a sense of realism and demonstrates that I’m actually doing the work, which adds massive credibility and makes it look less like a stock photo.

4. Include an About Section with Real Stories
Beyond just listing your team’s names and titles, include short personal stories or quotes that reflect each member’s role and passion. This can be as simple as a paragraph about each person’s background, how they got into the industry, or what they enjoy about their work. Adding a few casual photos of your team members in everyday settings, whether in the office or on a job site, will also make your brand feel more human and relatable.
5. Show Your Location and Contact Information Clearly
A quick way to build credibility is by showcasing your physical location, especially if you’re a local business. Embed a Google Maps location pin on your contact page, list your phone number, and provide an actual address if possible. This simple step reassures visitors that your business has a real presence. For local businesses, it also helps with SEO, improving your chances of ranking in local search results, especially for people in your area.

Making your website look real is about more than aesthetics—it’s about building trust and connecting with your audience. By adding genuine photos, dynamic testimonials, and personal touches, you’ll create a website that stands out and resonates with potential customers. Remember, authenticity is key; when visitors see a real business behind the screen, they’re far more likely to trust and choose your services.
5 FAQs
1. Are there any real photos of you or your team on your website, or is it all stock images?
Ideally, you’ll want at least a few real photos of your team, workspace, or even action shots of you working on-site. This doesn’t have to mean a professional photoshoot. Good-quality phone images of you and your team in action can go a long way to show the real people behind the business.
2. Do visitors see genuine reviews from real customers on your homepage?
Reviews are a trust signal, and featuring them on your homepage is a solid strategy. Use widgets for Google or Trustpilot reviews so visitors can click through to the real source. This instantly builds credibility and gives potential customers confidence that your feedback is authentic.
3. Have you included any “in-action” shots that show your product or service in real-life settings?
These kinds of images can make a huge difference. Try showing your product or team at work rather than relying on perfectly staged product shots. For instance, if you’re installing home fittings, photos of a job in progress can give potential clients a sense of what to expect.
4. Does your About page reflect your team’s personal stories or background?
The About page is your chance to add a personal touch. Share quick stories, like why you started the business or what drives you and your team daily. It can be just a few lines, but it lets visitors connect with your brand on a personal level.
5. Can visitors easily find your location and contact info to reassure them that your business is real?
Make sure your contact page includes a Google Maps pin, your address, and a phone number if possible. Local businesses especially benefit from this transparency. When visitors see these details, it reassures them they’re dealing with a legitimate business, not just a faceless website.