I sometimes prefer to use a different method to animate elements on my websites rather than the built-in Elementor Animation. The method is called ‘Animate on Scroll‘ or AOS. These animations can look a little more polished that the built in animations and add can add that finishing polish to website.
Animated elements should always enhance the user experience, work with the aesthetics of the website or be used to emphasise a particular design element, such as a call-to-action
What is Elementor?
Elementor is a plugin for WordPress that allows you to build awesome, dynamic websites. I absolutely love WordPress and use it on the majority of my websites.
What you're going to need:
- A WordPress Website
- Elementor Free (link)
- Elementor Pro* (link)
*The above link is an affiliated link – meaning In exchange for recommending Elementor, I will receive a small commission if you purchase through my link.
How to add AOS animations to your Elementor website
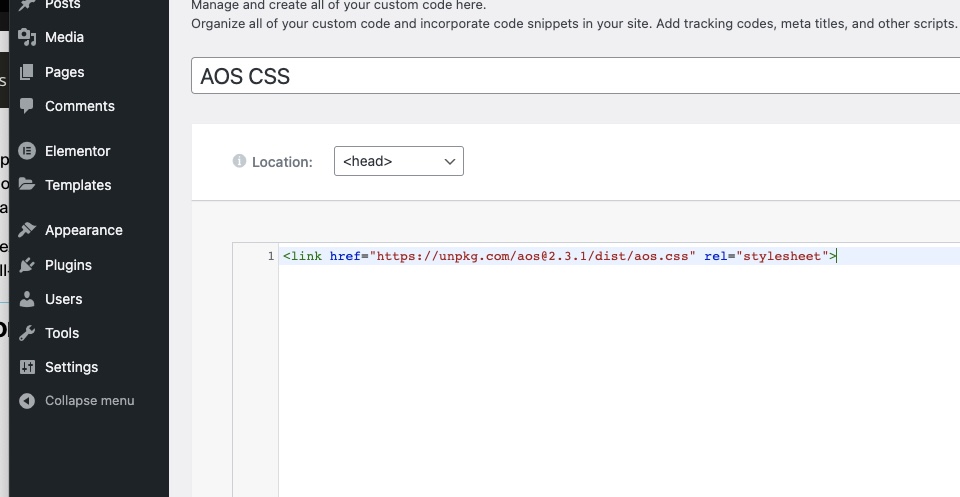
Step 1: Add your custom CSS code
In your WordPress dashboard, go to Elementor > Custom code.
Select ‘Add New‘ and past the following CSS code into the text field. Ensure you’ve selected ‘Head‘ as the location. Now click ‘Publish‘. Ensure you select ‘Entire Site’ as the codes location – this will ensure the animations work anywhere on your website. Of course, if you only want the animations to work on a specific page, you can choose that page in the publish options.
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet">

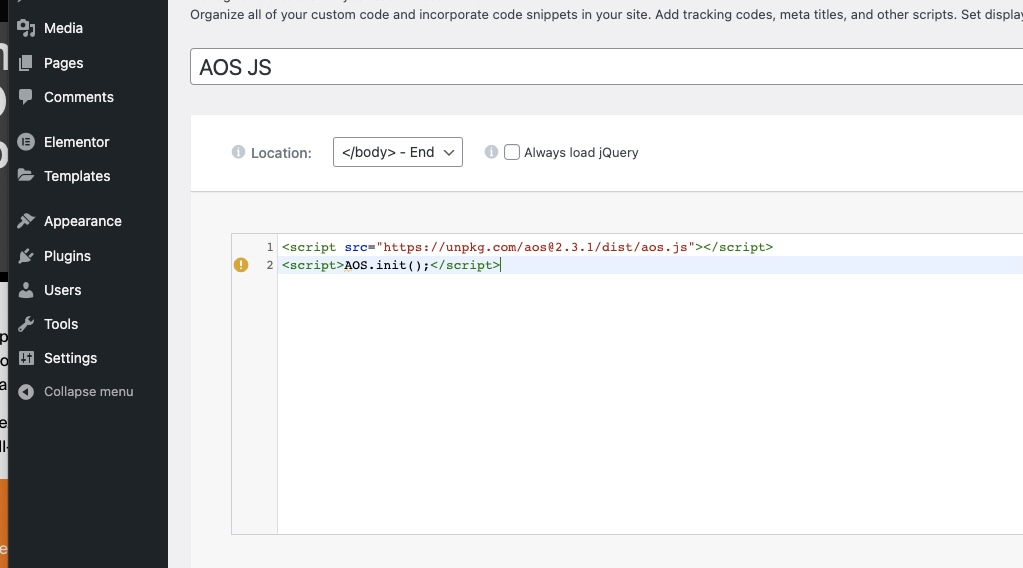
Step 2: Add your custom JS code
Again, go to Elementor > Custom code.
Select ‘Add New‘ and past the following JS code into the text field. Ensure you’ve selected ‘</body> – End‘ as the location. Now ”Publish‘ your code. Again, make sure you publish the code to the entire website.
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
<script>AOS.init();</script>

Step 3: Add your animation attributes:
Now you’re ready to add the animation attributes to your elementor widgets, for a full tutorial, please watch my YouTube video below. You can see a full list of the animations available here: https://michalsnik.github.io/aos/
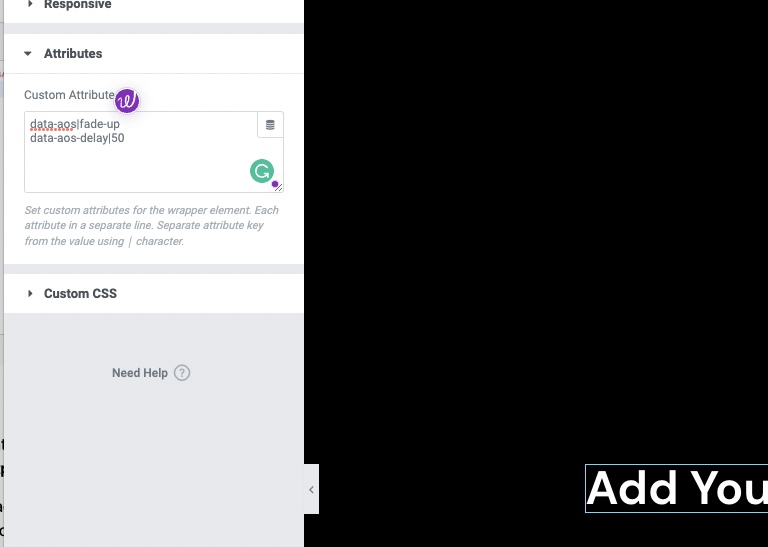
To add your animation attribution, click on your widet, go to the advance tap and go to ‘Attributes’ – paste your code in here for the animation effect. I’ve included simple effect you can use below to test the animation works. That’s it, you’re done, how easy what that!?
data-aos|fade-up
data-aos-delay|50

Important notice:
When adding your animation effects to your Elementor widget, make sure you use the a vertical pipe | symbol rather than “quotation marks” .
🎥 YouTube Walkthrough:
More information on Github.